


 FREE INSTALLATION
FREE INSTALLATION

 FREE INSTALLATION
FREE INSTALLATION









 FREE INSTALLATION
FREE INSTALLATION
 FREE INSTALLATION
FREE INSTALLATION

 SALE
SALE
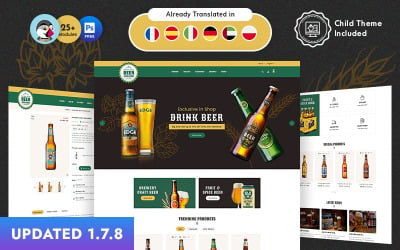
Craft Beer PrestaShop Theme for Online Brewery Store by TemplateTrip

Kardone Tobacco Shop Shopify Theme by ZEMEZ
 FREE INSTALLATION
FREE INSTALLATION
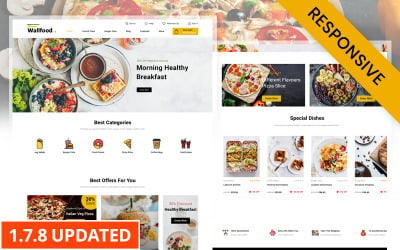
WallFood - Restaurant Store PrestaShop Theme by codezeel
 SALE
SALE
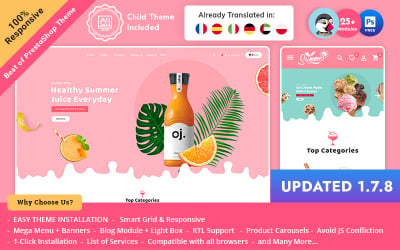
Summer Juices & Shakes - PrestaShop Responsive Theme by TemplateTrip



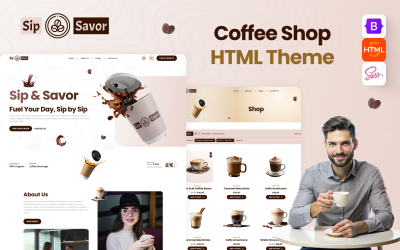
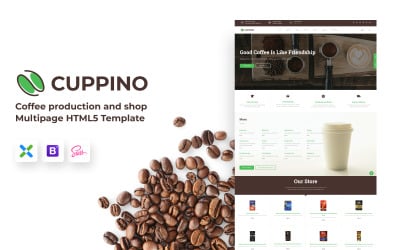
Cuppino - Coffee Shop HTML5 Website Template by xtremethemes



Bakermax - Bakery Shop Shopify Theme by ZEMEZ





KarDone - Coffee Store Shopify Theme by ZEMEZ



Your Beverage Store Shopify Theme by ZEMEZ
 FREE INSTALLATION
FREE INSTALLATION
5 Best Cafe Bootstrap Templates 2025
Best Cafe Bootstrap Templates
Cafe Bootstrap Templates for Cafeteria Websites - Templateog体育首页
Best Cafe Bootstrap Templates
Cafeteria and cafe are highly competitive business niches. It is impossible to develop such a business without running an attractive website. Best cafe Bootstrap templates have all possible and impossible features to successfully introduce your business. They are meant to introduce the cafe to potential customers and showcase your services in all glory. For these reasons, our templates have many ready-made pages designed specifically for your business, like the following:
- Our History;
- Time Opening Hours;
- Chef Special Menu Offers;
- Special Dishes;
- Customer reviews;
- Blog with the Latest News;
- Contact Information, etc.
You can place all of these on the homepage with one-page Bootstrap templates for cafe sites. These products come with testy designs and simple-to-manage content elements. There is a handy drag-and-drop page builder, like Elementor, to work with content without a hitch. People of all skill levels can create a charming online presence with pre-designed content blocks. The web design elements come with versatile settings one can easily edit without having any previous site-editing experience.
The powerful Bootstrap functionality makes your promo even more eye-catching. It works on CSS, HTML, and JS to enrich the online page(s) with a professional visual presence. Another reason to choose Bootstrap-powered templates is that it provides an excellent presence for mobiles.
As expected, templates for cafeteria websites meet the newest web design requirements. The items contain all the must-haves to highlight the professionalism of your company. Here is what you can find in the product pack:
- Retina-ready design;
- Clean code;
- Mobile optimization;
- Easy customization;
- Fastest loading;
- SEO-friendly contents;
- Drag-and-drop page builder;
- Blog;
- Font Awesome icon and Google fonts;
- Multiple plugins compatibility;
- Portfolio.
It is easy to fill the pages with your content. You can use the template's design as it is or change the settings up to for your corporate identity.
Top Features of Cafeteria Bootstrap Themes
To help you build a pro-looking cafeteria website, our Bootstrap templates for cafes, fast food shops, and coffee houses have various niche-oriented features, like the next:
- Custom hover animation on portfolio lists;
- Blog masonry layout;
- Parallax images in sections;
- Popup YouTube video;
- Page title with breadcrumb;
- Team member list with a hover effect;
- Parallax scrolling;
- Lazy Load effect;
- Different sidebar with content promo variations;
- Load more and infinite scroll pagination;
- Category filter for portfolio lists;
- Post formats with various layouts;
- Moving Back-to-Top button;
- Sticky elements, like header and sidebars;
- CTA buttons that change colors;
- Clickable logo;
- Animated texts for banners and product sections;
- Testimonials;
- Star ratings;
- Infographics, etc.
Who Can Use Cafe Bootstrap Templates?
Our templates allow fast design editing. It makes them available for everyone. Would you like to set up a website for a cafe promotion? Don't hesitate to download the templates. Here are some of the topics they cover:
- Cafe and Cafeteria;
- Food and Restaurant;
- Fast Food;
- Wine Store;
- Beverage Store;
- Pizza Delivery;
- Tea Shop;
- Organic Shop;
- Vegetarian cuisine;
- Ice Cream Shop;
- Juices and Shakes;
- Bar Accessories;
- Cake Shop;
- Cocktail Bar;
- Bio Nutrition;
- Grocery Store.
Tips to Create a Perfect Cafeteria Bootstrap Website
It is easier to understand and remember information with the help of visuals. We recommend you present information with the use of progress bars and counters. It catches the visitor's eye and makes your business details look beautiful and harmonize with the web design. Minimalist solutions remain popular for years, and not without reason. Try the live demo of our cafe Bootstrap templates to see how these components work in action. There are numerous beautifully appearing features with animations.
Cafe Bootstrap Templates FAQ
How do I edit cafe Bootstrap templates for cafeteria websites?
The products provide simple editing with drag-and-drop functionality. One can quickly edit the design without having any extra skills. All the content components have easy-to-change settings. Here is what you need to customize the layout:
- Go to your content page builder;
- Open the required page;
- Select the needed section;
- Choose the content element you want to use;
- Drag and drop it to the editor's field;
- Place the component or feature where you want it to be;
- Change the settings if needed;
- Preview the changes;
- Save them.
Why are Bootstrap templates for cafeteria websites so popular?
Being the most popular framework, Bootstrap professionally works on your CSS, HTML, and JS. It provides an excellent visual presence for the website and also works on mobile pages.
How can I add animations to the design of my cafe website?
Our templates come with rich features, including various animation effects. One can animate their buttons, icons, showcases sections, slides, and other visuals. No need to look for the features individually. Everything is simple to use and ready to customize up to your taste.
Are the Bootstrap templates for cafeteria websites SEO-friendly?
Yes, the best templates for cafes and cafeterias have SEO-friendly designs. They are meant to make Google and other popular search engines love your content.
Top Features of Cafeteria Bootstrap Themes
To help you build a pro-looking cafeteria website, our Bootstrap templates for cafes, fast food shops, and coffee houses have various niche-oriented features, like the next:
- Custom hover animation on portfolio lists;
- Blog masonry layout;
- Parallax images in sections;
- Popup YouTube video;
- Page title with breadcrumb;
- Team member list with a hover effect;
- Parallax scrolling;
- Lazy Load effect;
- Different sidebar with content promo variations;
- Load more and infinite scroll pagination;
- Category filter for portfolio lists;
- Post formats with various layouts;
- Moving Back-to-Top button;
- Sticky elements, like header and sidebars;
- CTA buttons that change colors;
- Clickable logo;
- Animated texts for banners and product sections;
- Testimonials;
- Star ratings;
- Infographics, etc.
Who Can Use Cafe Bootstrap Templates?
Our templates allow fast design editing. It makes them available for everyone. Would you like to set up a website for a cafe promotion? Don't hesitate to download the templates. Here are some of the topics they cover:
- Cafe and Cafeteria;
- Food and Restaurant;
- Fast Food;
- Wine Store;
- Beverage Store;
- Pizza Delivery;
- Tea Shop;
- Organic Shop;
- Vegetarian cuisine;
- Ice Cream Shop;
- Juices and Shakes;
- Bar Accessories;
- Cake Shop;
- Cocktail Bar;
- Bio Nutrition;
- Grocery Store.
Tips to Create a Perfect Cafeteria Bootstrap Website
It is easier to understand and remember information with the help of visuals. We recommend you present information with the use of progress bars and counters. It catches the visitor's eye and makes your business details look beautiful and harmonize with the web design. Minimalist solutions remain popular for years, and not without reason. Try the live demo of our cafe Bootstrap templates to see how these components work in action. There are numerous beautifully appearing features with animations.
Cafe Bootstrap Templates FAQ
How do I edit cafe Bootstrap templates for cafeteria websites?
The products provide simple editing with drag-and-drop functionality. One can quickly edit the design without having any extra skills. All the content components have easy-to-change settings. Here is what you need to customize the layout:
- Go to your content page builder;
- Open the required page;
- Select the needed section;
- Choose the content element you want to use;
- Drag and drop it to the editor's field;
- Place the component or feature where you want it to be;
- Change the settings if needed;
- Preview the changes;
- Save them.
Why are Bootstrap templates for cafeteria websites so popular?
Being the most popular framework, Bootstrap professionally works on your CSS, HTML, and JS. It provides an excellent visual presence for the website and also works on mobile pages.
How can I add animations to the design of my cafe website?
Our templates come with rich features, including various animation effects. One can animate their buttons, icons, showcases sections, slides, and other visuals. No need to look for the features individually. Everything is simple to use and ready to customize up to your taste.
Are the Bootstrap templates for cafeteria websites SEO-friendly?
Yes, the best templates for cafes and cafeterias have SEO-friendly designs. They are meant to make Google and other popular search engines love your content.
